티스토리 CLS 속도 측정 방법(feat. cls 속도가 미치는 영향)
- 문서/SEO
- 2022. 3. 5.
구글 86 이상 버전에서 CLS라는 것이 도입되었습니다. 이 속도가 0.25를 넘기면 웹 검색에 좋은 환경이 아니라고 판단하게 되어 블로그 지수에 영향을 미칩니다.
§ CLS 속도란?
: Cumlative Layout Shift의 약자로, 방문자에게 콘텐츠가 얼마나 안정한 지를 측정하는 도구입니다.
§ CLS 속도가 저하되는 요인(티스토리를 기준으로 방문자가 글이나 정보를 얻을 때 기준)
- 시각적으로 보기 싫은 경우(광고나 레이아웃 배열 상태)
- 방문자에게 잘못된 클릭으로 인한 피해를 입힌 경우
이 중 가장 큰 비중을 차지하는 것은 1번의 경우입니다. 레이아웃 배열 상태가 좋지 못하거나, 광고가 과도하게 많이 노출된 경우 CLS 속도를 저하시키기 때문에 이로 인해, 블로그에는 악영향을 미치게 됩니다.
블로그를 수익 목적으로 하는 분들이 많은데, 애드핏·데이블·애드센스 등 여러 개의 광고 매체를 노출시키거나 한 광고를 여러 개를 노출시키게 되면 웹 로딩 속도만 느려질 뿐만 아니라 CLS 속도 또한 저하가 일어나게 됩니다.
§ 데스크탑(컴퓨터)보다 모바일의 CLS 속도가 느리다?
: 대부분 웹페이지 CLS 속도 점검을 해보면 컴퓨터에서의 속도는 정상이나 모바일 CLS 속도가 현저히 떨어지는 경우가 있습니다. 아무래도, 데스크탑은 모니터로 보기 때문에 해상도가 높고, 모바일의 경우는 화면 크기 자체가 작게 출력되다 보니 CLS 속도가 모바일이 더 느리게 나오는 경우가 일반적입니다. (데스크톱의 CLS 속도 > 모바일의 CLS 속도)
§ 애드센스 하나만 사용하는 것이 좋다?
: 이전 포스팅[애드센스만 기재 후에 194.7% 수입이 상승하는 효과가 나타났다?(feat. 페이지 RPM 보는 방법)]의 테스트 결과로 여러 개의 광고 매체를 사용하게 되면 CLS 속도는 떨어지게 되기 때문에 하나의 플랫폼을 사용하는 것이 좋습니다.
■ 본인 웹페이지 혹은 블로그의 CLS 속도 측정 방법
: 일반적으로 모바일의 CLS 속도가 느리기 때문에 모바일의 CLS 속도 점검을 해보시면 됩니다. (링크)
구글에서 지원하는 띵크구글 페이지에서 모바일의 CLS 속도 점검이 가능합니다.
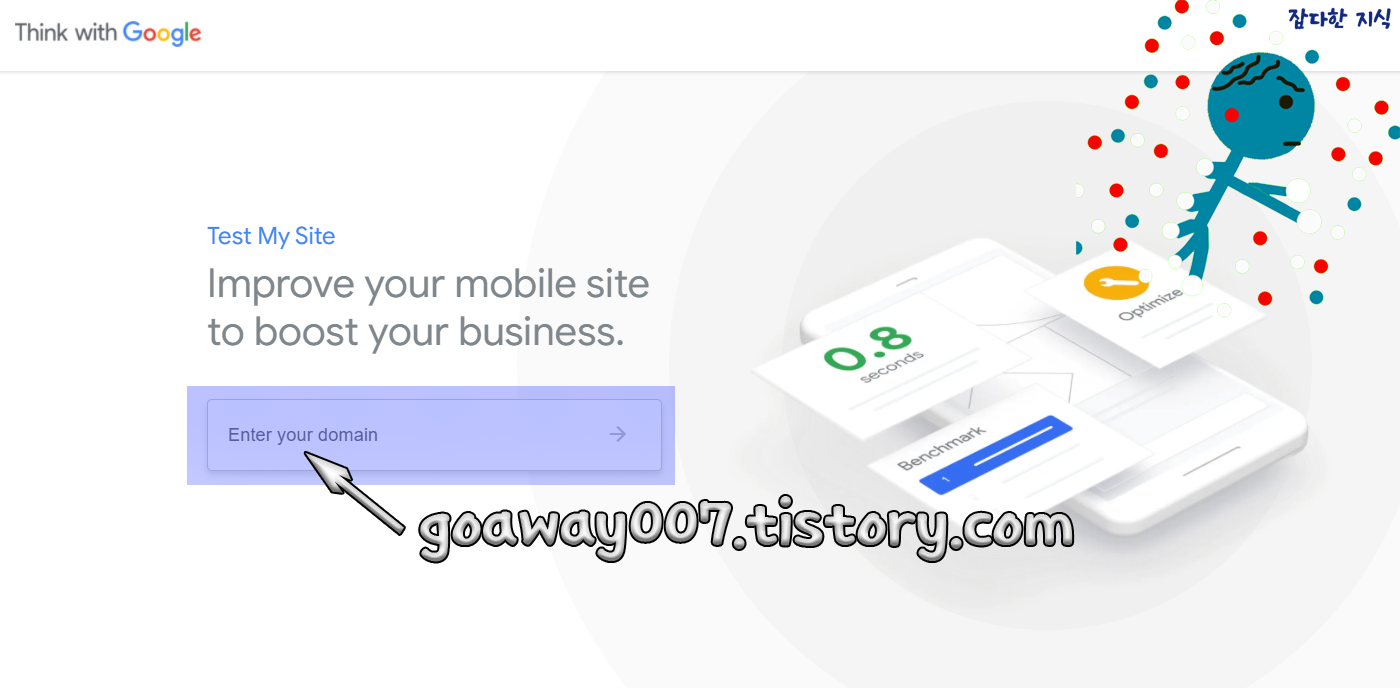
- thinkwithgoogle.com 홈페이지로 이동합니다.
- Enter your domain 란에 웹페이지 주소를 입력합니다. 예) goaway007.tistory.com
- → 표시를 눌러 검사를 진행합니다.
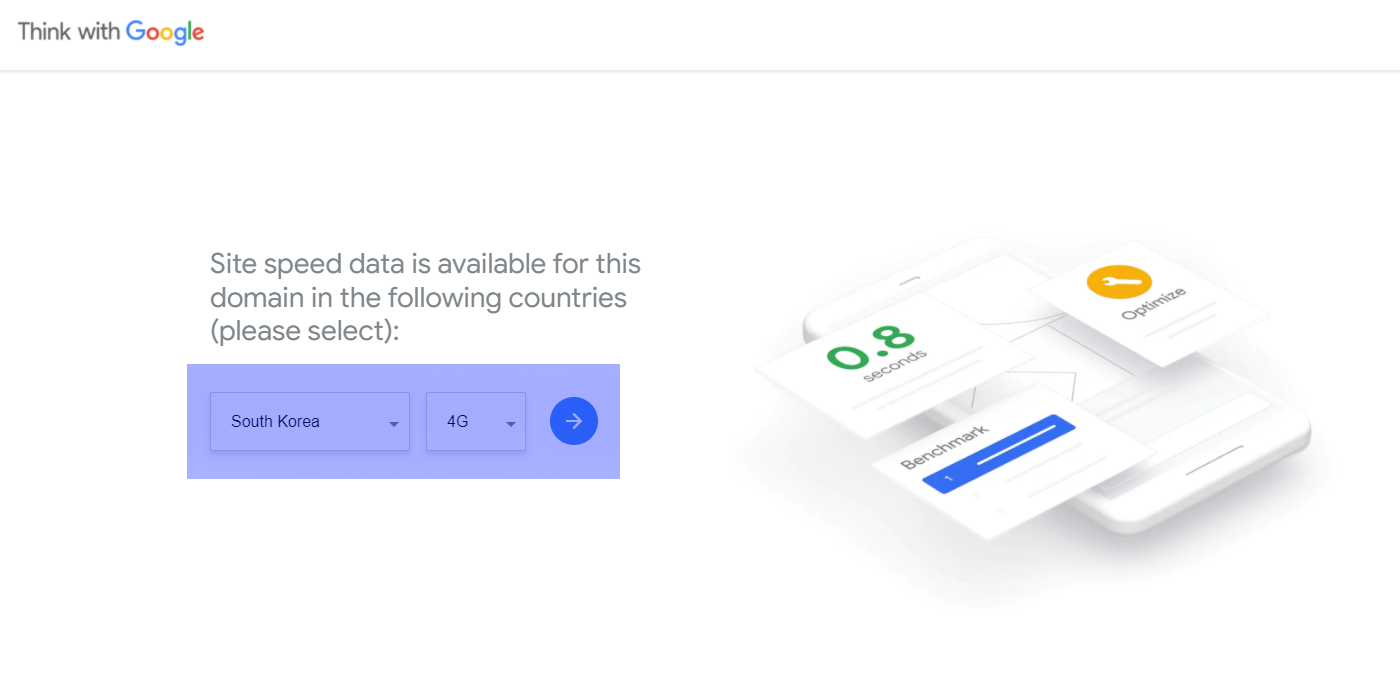
- 측정 도구를 선택합니다. 예) South Korea / 4G
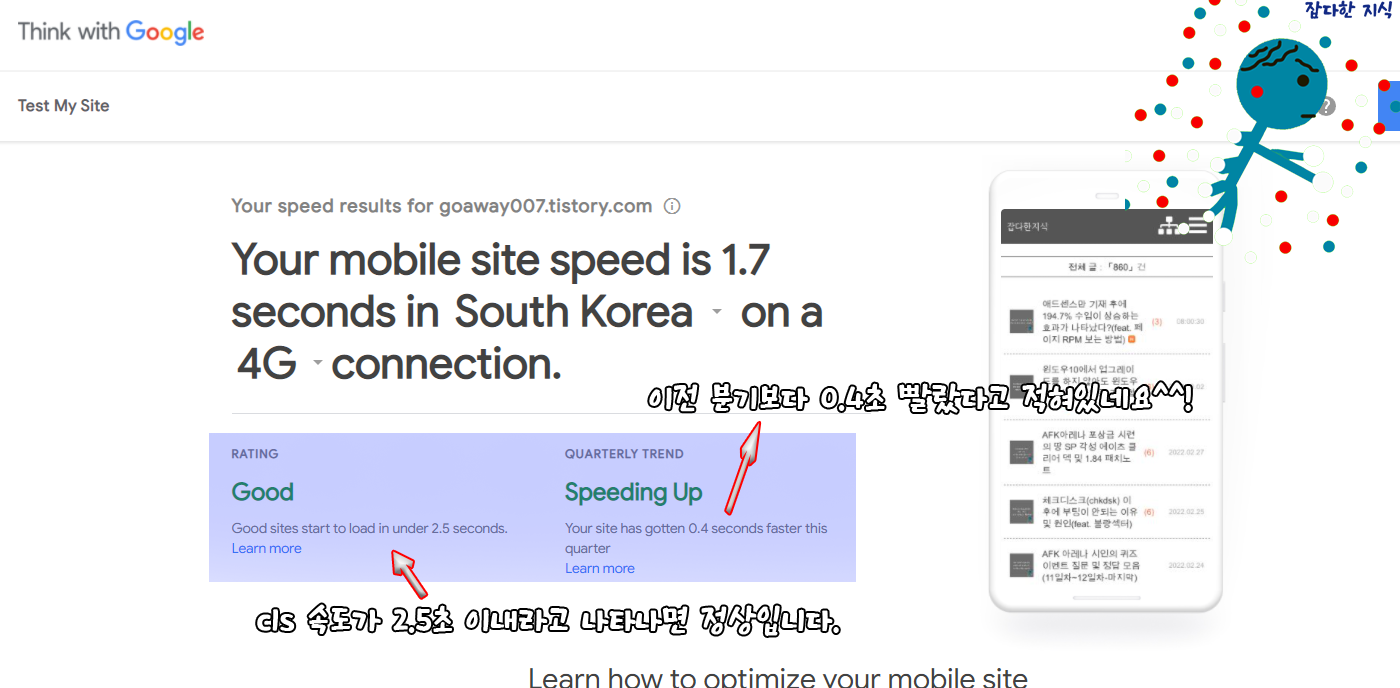
- 40~45초 정도 소요가 되며, 웹 페이지의 CLS 속도 검사가 끝이 나게 됩니다.



저의 경우는 애드핏과 데이블, 애드센스 모두 달았을 때 2.5초 근방으로 측정이 되었으나, 현재는 GOOD으로 정삭적으로 돌아왔습니다.
§ 블로그 각 글마다의 CLS 검사 방법
: 검사 결과가 바로 나타나는 것은 아니지만, 구글 서치 콘솔을 사용하시면 주기별로 검사해 현재 상태의 CLS 속도와 안정적인지, 데스크톱의 CLS 속도, 모바일의 CLS 속도 모두 측정이 이뤄지게 되며 그 결과 값을 알려줍니다.
- 구글 서치 콘솔로 이동합니다.
- 좌측 카테고리>실험>코어 웹 바이탈로 이동합니다.
- 모바일> 보고서 열기를 하면 모바일의 CLS 상태 확인이 가능합니다.
- 데스크톱> 보고서 열기를 하면 데스크톱의 CLS 상태 확인이 가능합니다.
아래 사진을 보면 애드핏과 데이블을 광고 게재 중단을 한 후 골든 크로스가 일어나며 빠른 URL의 개수로 바뀌었고, 일부 URL은 느린 URL에 아직 속해 있는데, 이 부분은 글의 HTML 상태를 확인하면 수정이 이뤄질 것으로 보입니다.

■ 글의 HTML 상태
- 스킨의 HTML에서 지정한 폰트 설정이 이뤄져 있으나, 글쓰기에 중복적으로 폰트를 지정해 버리면 간혹 웹페이지 로딩 속도가 느려지는 경향이 있습니다.
- 저의 글쓰기 특징이 한글이나 메모장에 생각나는 글귀와 글쓰기 구도 틀을 잡아두고 자세한 내용을 적은 글들은 복사해서 복사해서 붙여 넣는 경우가 있습니다. 여기서 만약 한글의 경우는 list(목차 항목)를 사용하게 되면 글을 붙여 넣게 되면 id 주소가 붙게 되어버립니다. 이것이 문제가 되는 경우도 많습니다.
- 남의 글을 복·붙해서 사용하는 경우 이 경우 또한 id 주소가 붙게 되어 문제가 됩니다. 불펌, 불법 캡처는 제발 하지 마세요.