애드핏(Adfit) 스킨편집 html 광고 코드 제작 방법
- 컴퓨터와 모바일/문서
- 2020. 12. 26.
티스토리의 수익 탭의 광고는 부분당 1개씩 밖에 기재할 수밖에 없기 때문에 여전히 html 소스에 광고 코드를 기재를 많이들 하고 계십니다. 애드센스의 경우에는 광고코드가 나와 쉽게 등록이 가능하나 애드핏은 광고코드가 막혀(?) 있어 등록이 힘듭니다. 제 경우는 광고코드 란에는 빈칸으로 나오더라고요.

애드핏 광고 코드 728x90 광고 코드 확인
티스토리의 광고를 지정하여 HTML 모드에서 삽입된 광고 코드를 확인할 수 있습니다. 글쓰기 메뉴에서 광고를 이용하여 애드핏 광고를 삽입하고, 기본모드를 HTML로 변경해 주시면 됩니다.
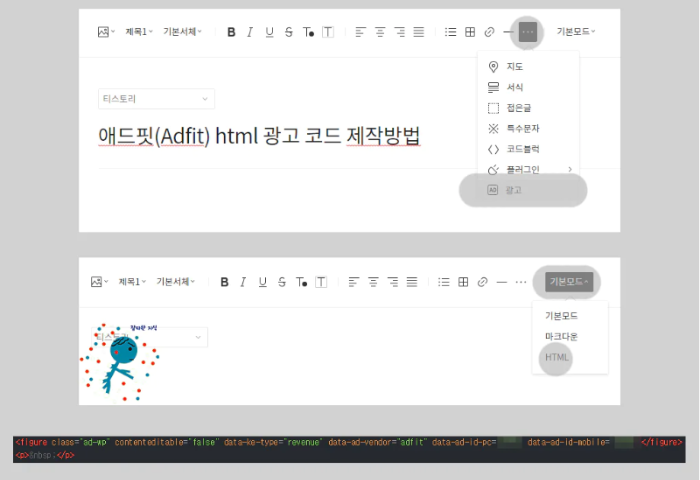
1. 티스토리 글쓰기로 이동 후... 을 눌러 광고를 삽입합니다.
2. 글쓰기 메뉴에 기본모드를 HTML 모드로 변경합니다.
3. 삽입한 부분을 확인하면 "<figure class="ad-wp" contenteditable="false" data-ke-type="revenue" data-ad-vendor="adfit" data-ad-id-pc="번호" data-ad-id-mobile="번호"></figure>"의 형태로 광고 코드를 확인할 수 있습니다.
이 코드의 경우는 728 * 90의 사이즈만 광고가 출력됩니다.

애드핏 광고 코드 확인방법
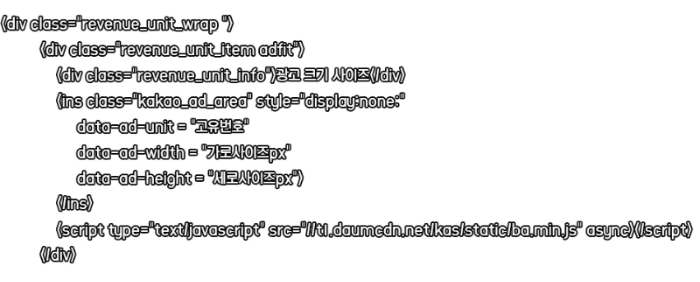
애드핏 광고 사이즈 지정을 하고, 광고사이즈 정보 · 광고코드 · 넓이 · 높이만 변경해 주시면 됩니다. 광고 사이즈 정보 입력 방법은 728x90 혹은 250x250으로 (애드핏에서 지원하는 광고 크기) 지정해 주시면 됩니다.

광고코드 확인 방법
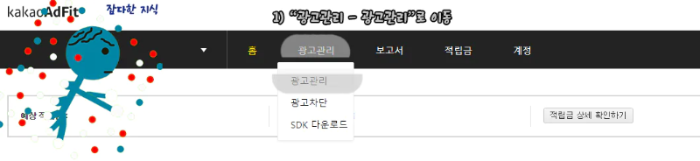
1. 애드핏 홈페이지로 이동합니다.
2. 광고관리 메뉴에 광고관리를 선택합니다.

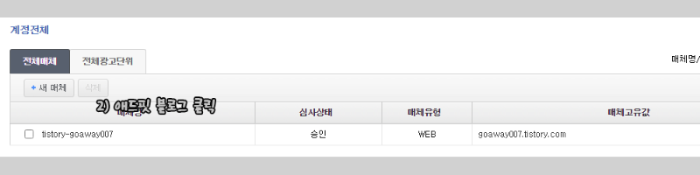
3. 등록한 티스토리 블로그를 선택합니다.

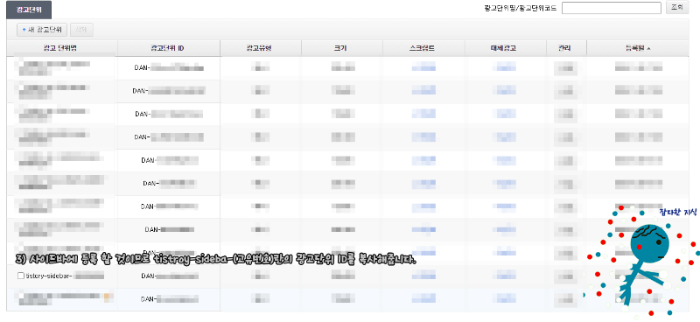
4. tistroy-sideba-(고유번호) 란의 광고단위 ID를 복사합니다.
*DAN-(고유번호)가 광고 코드.

5. 넓이는 광고 사이즈 정보의 앞 숫자를 적어주시면 됩니다 → ex) 250x250의 경우 250px
6. 높이는 광고 사이즈 정보의 뒷 숫자를 적어주시면 됩니다 → ex) 250x250의 경우 250px
애드핏 광고코드 예제