티스토리 사용자들이 구글서치콘솔에 사이트맵을 등록하여 색인을 진행할 때, 종종 모바일 편의성 문제로 인해 "클릭할 수 있는 요소가 가깝다", "글자 크기가 작다"와 같은 오류 메시지를 받는 경우가 있습니다. 이러한 문제는 단순히 웹사이트 디자인의 문제가 아니라, 글쓰기와 HTML 코드의 오류에서 발생할 수 있습니다. 따라서 모바일 편의성 문제를 해결하기 위해서는 글쓰기 방식과 HTML 모드 점검이 중요합니다.
구글서치콘솔 모바일 편의성 문제란?
구글서치콘솔의 모바일 편의성 문제는 웹사이트가 모바일 친화적이지 않을 때 발생합니다. 이는 사용자가 모바일 기기에서 웹사이트를 이용할 때 불편함을 느끼게 만드는 요소들을 지적합니다.
모바일 편의성 이유
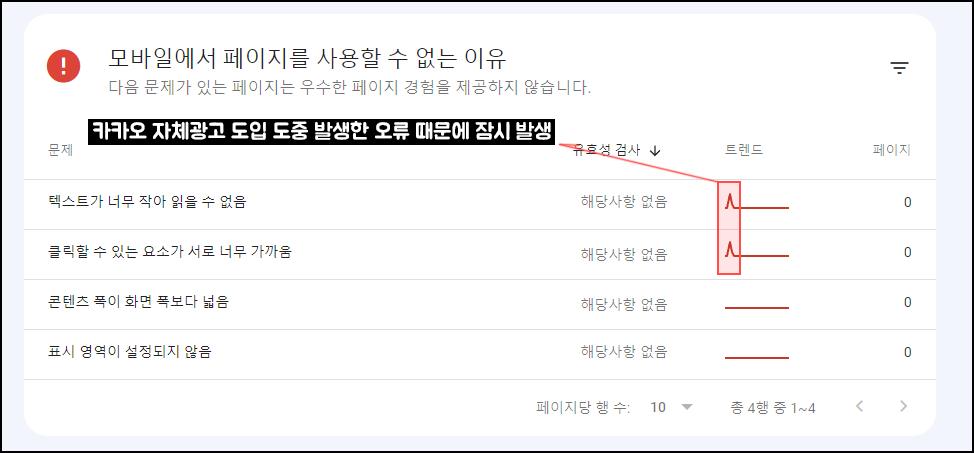
- 텍스트가 너무 작아 읽을 수 없음: 모바일 화면에서 텍스트 크기가 너무 작아 읽기 어려운 경우 발생합니다.
- 클릭할 수 있는 요소가 서로 너무 가까움: 버튼이나 링크 등이 너무 가까워서 클릭할 때 어려움을 겪는 경우입니다.
- 콘텐츠 폭이 화면 폭보다 넓음: 웹페이지의 콘텐츠가 모바일 화면보다 넓어서 스크롤이 필요한 경우입니다.
- 표시영역이 설정되지 않음: 웹페이지의 뷰포트 설정이 제대로 되지 않아 콘텐츠가 올바르게 표시되지 않는 경우입니다.
티스토리 모바일 편의성 발생원인
티스토리에서 작성된 글이 모바일 편의성 문제로 읽히는 이유는 다음과 같은 몇 가지 요인으로 나눌 수 있습니다:
발생원인
- HTML 모드 점검을 하지 않는 경우: 글 작성 후 HTML 코드를 점검하지 않으면 코드 오류가 발생할 수 있습니다.
- HTML 모드 점검을 할 줄 모르는 경우: HTML 모드에서 수정할 줄 모르면 코드 오류를 바로잡기 어렵습니다.
- 오류 코드가 삽입된 경우: 잘못된 코드가 삽입되어 있을 때 발생하는 문제입니다.
- 구조화된 글쓰기를 하지 않은 경우: 글이 비구조화되어 있으면 구글 봇이 올바르게 인식하지 못할 수 있습니다.
- 글쓰기 자체에 문제가 있는 경우: 글 자체에 문제가 있으면 모바일 편의성 문제가 빈번하게 발생합니다.
티스토리에서는 HTML 모드 점검이 제대로 이루어지지 않아 문제가 발생하는 경우가 많습니다. HTML 모드와 기본 모드를 혼용하여 사용할 때, HTML 코드의 오류로 인해 SEO 점수와 구글서치콘솔 오류가 발생할 수 있습니다. 또한, 이러한 오류는 애드센스에서 크롤러 오류를 발생시키기도 합니다.
티스토리 모바일 편의성 해결방법
- HTML 코드 점검: 글 작성 후 HTML 모드에서 코드를 점검하여 오류를 수정해야 합니다.
- 구조화된 글쓰기: 구글 봇이 올바르게 인식할 수 있도록 글을 구조화하여 작성해야 합니다.
- 뷰포트 설정: 웹페이지의 뷰포트를 올바르게 설정하여 모바일 화면에 맞게 조정해야 합니다.
- 텍스트 크기 조정: 모바일 화면에서 읽기 쉽게 텍스트 크기를 조정해야 합니다.
- 클릭 가능한 요소 간격 조정: 클릭 가능한 요소들 간의 간격을 충분히 두어 사용자 편의성을 높여야 합니다.
글쓰기 및 HTML 모드 점검 배우기
모바일 편의성 문제를 예방하기 위해서는 글쓰기와 HTML 모드 점검 방법을 배우는 것이 중요합니다. HTML 코드를 이해하고 수정하는 능력을 기르면, 코드 오류로 인해 발생하는 문제를 미연에 방지할 수 있습니다. 티스토리 사용자들은 이러한 점검을 통해 구글서치콘솔에서 발생하는 오류를 줄이고, SEO 점수를 향상시킬 수 있습니다.
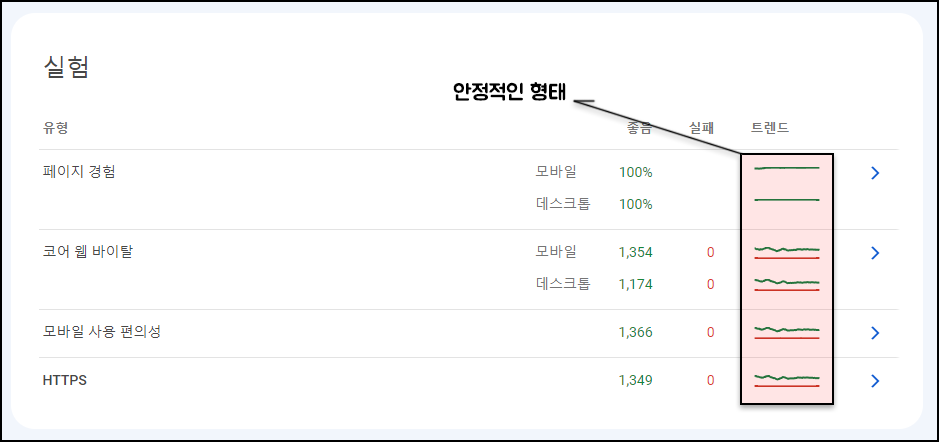
현재 상태: 카카오의 서버 오류로 인해 일시적으로 문제가 발생하는 경우를 제외하고는 티스토리의 모바일 편의성 문제가 크게 발생하지 않습니다. 그러나 모바일 편의성 문제는 웹페이지의 로딩 속도와는 크게 관련이 없으므로, 이러한 문제를 웹페이지 로딩 속도의 문제로 착각하는 것은 잘못된 인식입니다.
문제 해결의 필요성
| 문제 요소 | 이유 |
| 글쓰기가 문제 | 구글서치콘솔의 구글 봇은 코드 기반으로 글을 읽어내기 때문에, 코드 문제가 있는 경우 오류를 띄우거나 SEO 점수가 깎이게 됩니다. |
| HTML 모드 점검을 하지 않는 경우 | 글을 작성하고 나면, 티스토리에서는 코드가 이상하게 변형되는 경우가 빈번하게 발생합니다. |
이러한 문제를 해결하기 위해서는 글쓰기 방식과 HTML 코드 점검을 철저히 하여 모바일 편의성 문제를 사전에 예방하는 것이 중요합니다. 이는 SEO 점수 향상과 구글서치콘솔 오류를 줄이는 데 큰 도움이 됩니다.


* 카카오 자체광고 도입 도중 서버 오류가 발생하여 잠시 문제가 발생한 것을 제외하고는 전혀 문제가 없는 것을 볼 수 있습니다.
'컴퓨터와 모바일 > 문서' 카테고리의 다른 글
| 티스토리 다음 최적화 방법 및 최적화 여부 확인 (0) | 2023.08.09 |
|---|---|
| 엑셀 오류가 생겨 제대로 작동할 수 없습니다 해결하기 (0) | 2023.07.28 |
| 네이버 색인 0 증상, 구글 서치콘솔 색인 문제(수동색인으로 문제 발생) (0) | 2023.07.15 |
| 티스토리 상위노출방법(SEO 글쓰기, 노출순위결정 요소) (2) | 2023.07.14 |
| 네이버 블로그 운영과 티스토리 차이(애드센스 광고게재 제한) (6) | 2023.07.06 |
| 한컴 오피스 실행 오류 발생원인 및 해결방법(한글 파일 실행 오류) (0) | 2023.07.02 |
| 한글 HWP 프로그램 실행 중 오류가 발생했습니다. 해결방법 (0) | 2023.06.19 |
| 구글 애널리틱스 티스토리 등록, 태그 매니저 활용의 필요성 재고 (0) | 2023.06.15 |